Build high-performance rendering applications with this use case agnostic, TypeScript based WebGL engine.
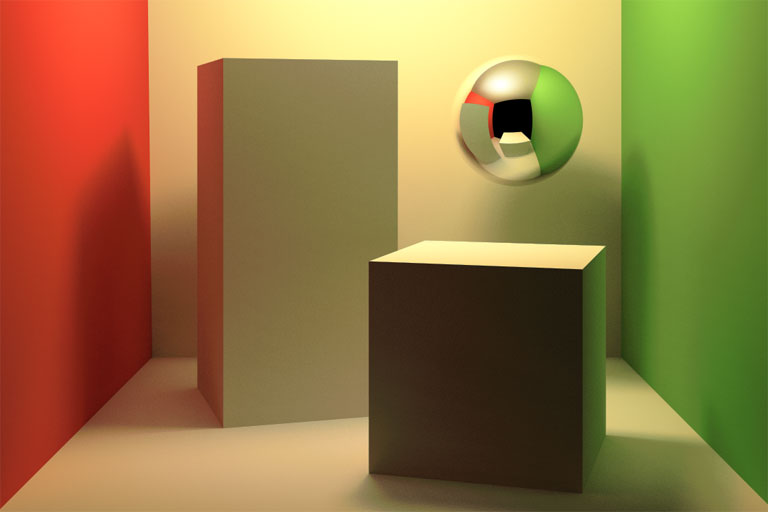
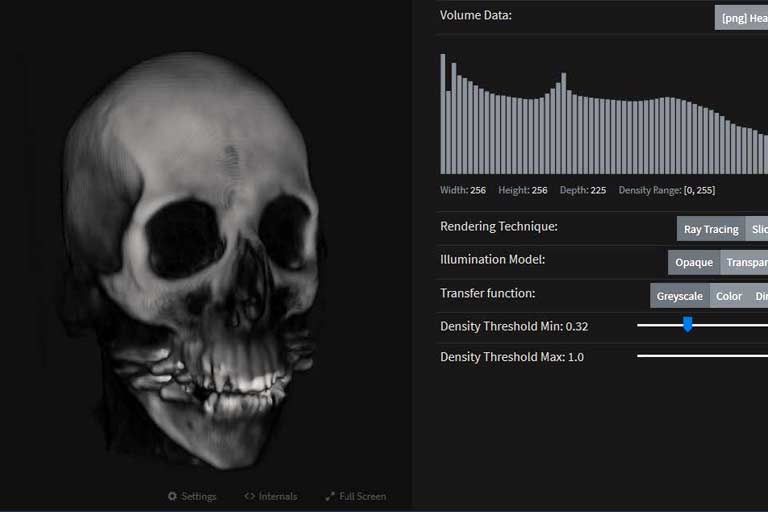
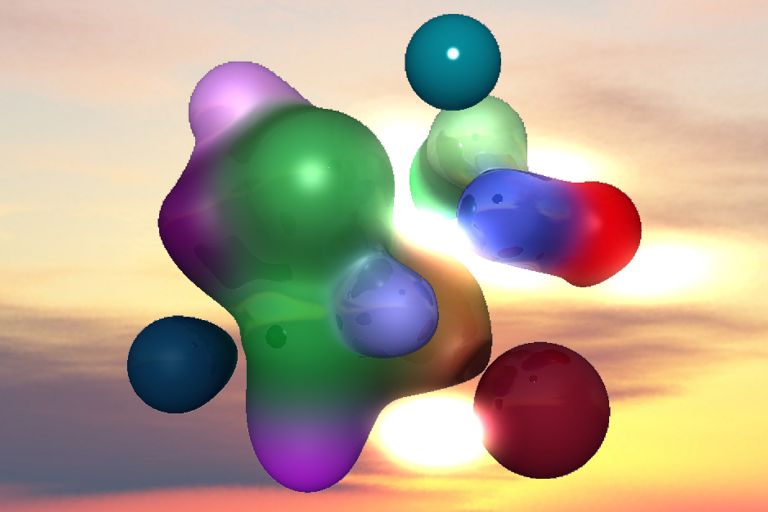
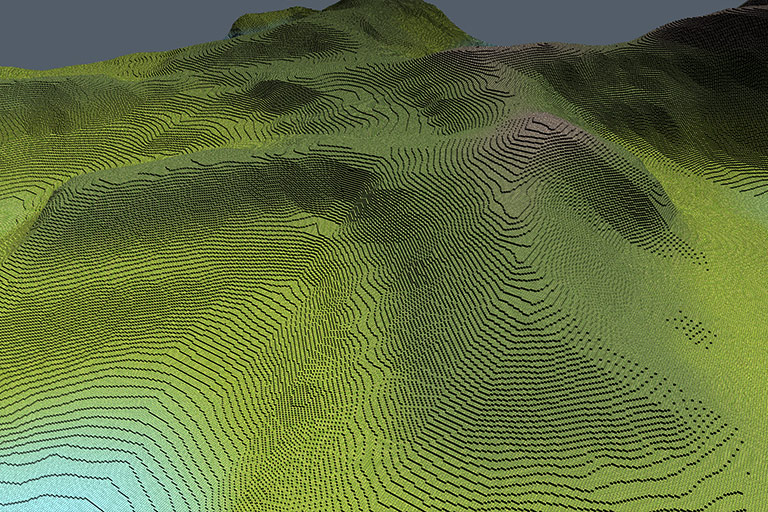
webgl-operate is an open source engine that enables hardware-accelerated 2D and 3D rendering and computation. It is highly extensible and facilitates arbitrary rendering approaches such as forward rendering, offscreen computing, multi-frame sampling, raymarching raytracing, or progressive pathtracing.
Get StartedDownload